Creare il tuo Portfolio fotografico con Adobe Portfolio
Adobe Portfolio è il nuovo strumento di Adobe per creare il tuo Portfolio fotografico, in modo semplice e dall'aspetto professionale, senza scrivere una riga di codice

Se sei un fotografo amatoriale, oppure un fotografo professionista, sicuramente ti sei confrontato con la necessità di realizzare un tuo Portfolio fotografico per presentare le tue qualità e stile fotografico e, perché no, trovare clienti.
Per creare il tuo Portfolio online sono disponibili molti servizi a pagamento o gratis. Puoi scegliere tra soluzioni già preconfezionate, in cui basta inserire le foto e scegliere uno stile di visualizzazione, oppure soluzioni che permettono la massima configurazione da parte dell’utente ma, chiaramente, a discapito della semplicità.
A riprova dell’importanza che riveste il Portfolio per un fotografo, ma lo stesso vale anche per un grafico, da qualche mese abbiamo un nuovo servizio tra cui scegliere proposto da uno dei più importanti nomi in ambito fotografico e grafico: Adobe.

Con il servizio Adobe Portfolio crei il tuo portfolio in modo semplice ma dall’aspetto altamente professionale. Se hai sottoscritto il piano per fotografi di Creative Cloud¤ hai già compreso nell’abbonamento Adobe Portfolio.
Uno dei punti di forza di questo strumento, o meglio di questa applicazione web, è la completa integrazione con Behance il social network di casa Adobe dedicato ai creativi.
L’integrazione tra i due servizi ci permette, con pochi clic del mouse, di inserire in Adobe Portfolio i nostri progetti già pubblicati su Behance.
Il bello è che l’integrazione è bidirezionale e questo ci consente di poter apportare modifiche ai nostri progetti da uno dei due strumenti indistintamente e, in modo automatico, le modifiche verranno applicate anche all’altro servizio.

Ma Adobe Portfolio non è solo integrazione con Behance. Tramite il potente editor che hai a disposizione potrai creare raccolte di foto non collegate a Behance, oppure pagine statiche come, ad esempio, la pagina “Chi sono”, “Contatti” o altro.
Dal menu Portfolio potrai inserire, sempre grazie all’editor, oltre ai link alle sezioni del portfolio stesso, anche link a pagine statiche o link esterni come, ad esempio, le pagine di un tuo blog, il profilo social o altro.
Le possibilità di personalizzato non si fermano certo qui.
Ad esempio, grazie al sofisticato editor, potrai inserire le icone dei tuoi Social preferiti, come Twitter, Facebook, Google+, naturalmente Behance e molti altri, impostando semplicemente il relativo link.
Adobe Portfolio presenta una interfaccia molto curata, ottimizzata per dispositivi fissi o mobili, ed è di semplice impostazione grazie al potente editor grafico.
Sempre tramite le impostazioni dell’editor potrai scegliere l’aspetto grafico mediante l’utilizzo di uno dei temi disponibili oppure, grazie alla grande personalizzazione, potrai creare un tuo tema personale partendo dagli esistenti.
Ma in tutti i casi senza mai mettere mano al codice.
Come accedere a Adobe Portfolio
Per prima cosa effettua l’accesso a Adobe Portfolio, puntando il tuo browser preferito all’indirizzo www.myportfolio.com.
Tramite il collegamento SIGN IN posto in alto a destra potrai accedere inserendo le tue credenziali con cui sei registrato su Adobe.
Se hai già fatto il login ad Adobe Creative Cloud non dovrai far nulla, al posto di SIGN IN vedrai il tuo avatar corrispondente alla registrazione.
Dopo aver inserito le tue credenziali, oppure cliccando sul tuo avatar se hai già effettuato l’accesso a Adobe, verrai automaticamente trasferito alla pagina di benvenuto.
Per accedere a Adobe Portfolio non è sufficiente avere un account gratuito ma è necessario avere sottoscritto uno dei piani Creative Cloud¤.
Dalla pagina di benvenuto potrai reperire le prime informazioni tra cui l’introduzione al servizio, le specifiche tecniche, i temi disponibili, l’aiuto in linea e molto altro.
Ti consiglio di leggere le informazioni disponibili così potrai farti un’idea delle effettive potenzialità che Adobe Portfolio ti mette a disposizione e ti sarà più semplice creare il tuo portfolio personale.
Sempre nella pagina di benvenuto è presente il pulsante Edit your Portfolio da cui iniziare a creare il tuo Portfolio fotografico.
Cliccaci sopra e iniziamo!

Come configurare Adobe Portfolio
Premendo il pulsante Edit your Portfolio sarai trasferito alla pagina dell’editor che ci permetterà di impostare tutti gli aspetti del nostro Portfolio senza, come ti ho detto, la necessità di scrivere una sola riga di codice.
L’editor si presenta con una interfaccia pulita e molto intuitiva con cui sarà facile prendere confidenza.
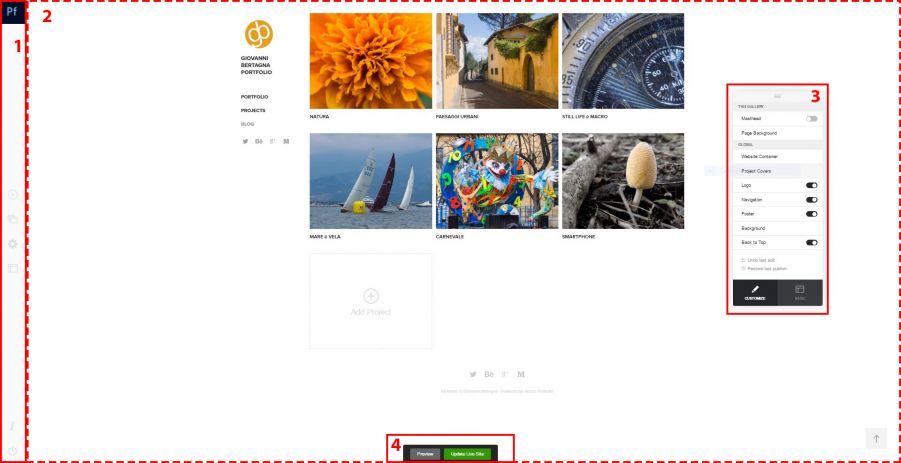
Vediamo come è composto lo spazio di lavoro:
- barra di menu verticale, posta a sinistra dello schermo, con i principali comandi e le impostazioni generali;
- spazio di lavoro cioè l’area che occupa la gran parte dello schermo su cui si andrà a creare il tuo portfolio;
- finestra flottante con le impostazioni specifiche per ogni elemento del tuo portfolio;
- pulsanti di Preview per vedere in anteprima le modifiche e Update Live Site per pubblicare il Portfolio o le modifiche apportate;

Tramite la barra di menu verticale e la finestra flottante potrai raggiungere tutte le impostazioni sia generali che dei singoli contenuti ma, come vedremo più avanti, anche ogni singolo contenuto ha un proprio menu, che compare cliccando con il tasto destro del mouse sopra il simbolo della matita, da cui raggiungere le impostazioni correlate al singolo oggetto.
Non ti spaventare, come molte volte accade, è più semplice a dirsi che a farsi.
Continuiamo ad esaminare i menu di Adobe Portfolio.
Barra di menu verticale

La barra di menu verticale è il principale pannello di controllo dell’intero Portfolio da cui potrai inserire nuovi contenuti e anche andare a settare le preferenze generali dell’intero progetto.
Ti consiglio di provare le varie impostazioni per prendere confidenza con tutti i parametri disponibili e, come vedrai, sono veramente tanti!
Le impostazioni che andrai a settare saranno immediatamente visualizzabili nello spazio di lavoro dove si andrà via via a creare il tuo portfolio.
Apporta tutte le modifiche che vuoi, prova più soluzioni e poi, premendo il pulsante Preview, vedi il risultato ottenuto.
Ricorda che tutte le modifiche saranno visibili solo a te.
Per accettare e pubblicare il tuo nuovo portfolio fotografico, o le modifiche apportate in un secondo tempo, dovrai premere il pulsante Update Live Site.
Iniziamo a vedere le voci che compongono la barra menu verticale e le relative funzionalità:
1. Pf – Logo di Adobe Portfolio;
2. Add content (+) – Inserire contenuti nel tuo Portfolio a scelta tra i seguenti oggetti:
- Project – Creare nuovi progetti sincronizzati con Behance o indipendenti;
- Page – Creare pagine statiche come ad esempio Chi sono, Premi, Contatti, ecc.;
- Gallery – Creare gallerie di progetti distinte per categoria;
- Link – Creare link a siti web esterni come, ad esempio, un tuo blog personale;
3. Manage content – Organizzare l’ordine, la visibilità e altri dati di ciascun contenuto pubblicato nel tuo Portfolio;
4. Edit your settings (+) – Editare le seguenti impostazioni:
- Landing Page – Imposta la pagina di partenza, o meglio la pagina di atterraggio, quando si accede al tuo portfolio. Questa può essere il portfolio o anche una pagina statica, ad esempio, con informazioni personali del fotografo;
- Analytics – Imposta il codice di Google Analytics se vuoi monitorare le visite al tuo Portfolio grazie al servizio gratuito di Google;
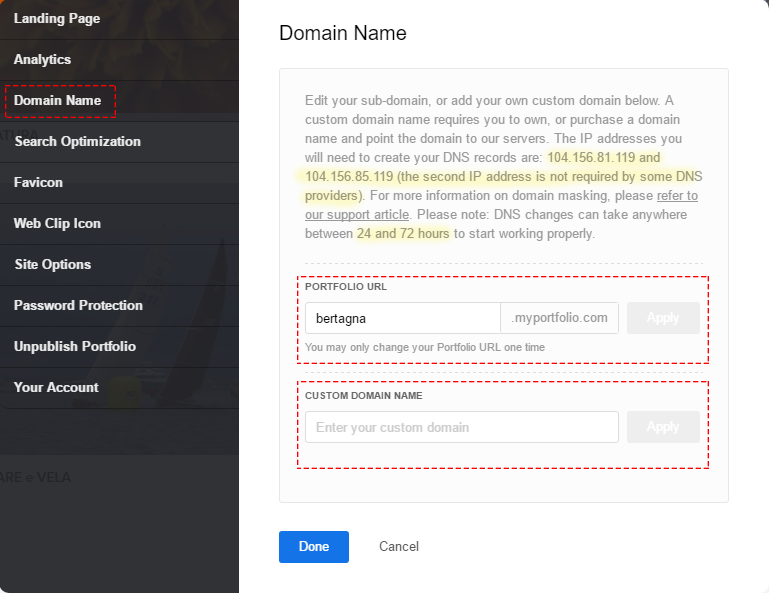
- Domain Name – Adobe Portfolio ti permette di utilizzare un indirizzo composto da un nome personale da te assegnato seguito da .myportfolio.com (nome.myportfolio.com) oppure un tuo dominio personale;
- Search Optimizzazion – Inserire le parole chiave con cui vuoi essere indicizzato sui motori di ricerca. Questa parte è molto importante se vuoi essere trovato facilmente grazie alla ottimizzazione SEO;
- Favicon – Imposta l’icona che compare nel browser a sinistra del titolo della pagina;
- Web Clip Icon – Imposta l’icona con cui sui dispositivi mobili viene salvato il link al tuo portfolio;
- Site Option – Opzioni per la disattivazione del tasto destro del mouse, impostare le transizioni tra le pagine, attivare il supporto a Typekit Font di Adobe e altre preferenze delle finestre di visualizzazione delle fotografie;
- Password Protection – Impostare l’utilizzo della password per accedere all’intero portfolio, a singole parti o disattivare l’utilizzo della password. La protezione dei contenuti con password, o parte di essi, si rileva interessante se vuoi, ad esempio, mostrare a un tuo cliente i provini di un servizio fotografico;
- Unpublish Portfolio – Puoi mettere “in manutenzione” il tuo portfolio se devi fare delle modifiche o per altre tue necessità:
- Your Account – Gestione del tuo Account Adobe;
5. Switch layouts – Scegli un tema per il tuo Portfolio tra i 5 attualmente disponibili;
6. Need some help? – Accedi alla guida in linea tramite casella di ricerca;
7. Sign out – Esci dall’editor online;
La finestra flottante – THIS GALLERY

La barra flottante ha due livelli di impostazione: CUSTOMIZE e BASIC.
Nel primo livello permette di impostare fino nei minimi particolari il nostro Portfolio fotografico mentre con il secondo abbiamo la possibilità di scegliere a livello globale lo schema dei colori e il font.
Di seguito analizzo le impostazioni CUSTOMIZE, tralasciando le impostazioni BASIC perché quest’ultimo permette impostazioni minime e facilmente intuibili.
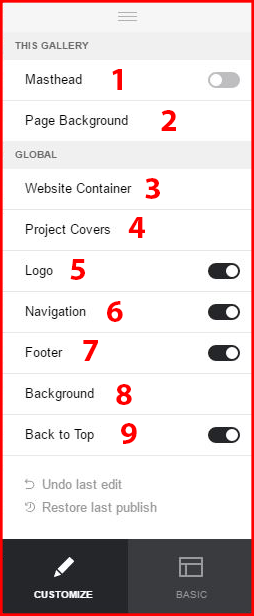
Iniziamo a vedere le voci che compongono la finestra flottante, in modalità CUSTOMIZE, e le relative funzionalità:
1. Masthead (+) – Imposta una pagina di benvenuto per promuovere un messaggio iniziale prima di continuare nella navigazione del Portfolio:
- Masthead Options – Impostare il posizionamento della pagina di benvenuto, il tipo di scorrimento, il posizionamento, l’altezza, la spaziatura, le dimensioni e l’allineamento del contenitore testo, l’allineamento e la spaziatura verticale dell’elemento pulsante;
- Masthead Background – Carica l’immagine di sfondo della pagina di benvenuto inoltre imposta le dimensioni, il posizionamento, l’estensione sullo schermo, il colore di sfondo e il colore da sovrapporre all’immagine con la relativa trasparenza, se l’immagine è fissa o scrollabile e se l’immagine è ripetuta;
- Masthead Title – Imposta il titolo del messaggio di benvenuto, il carattere, dimensioni, interlinea, stile, colore, l’allineamento e i margini;
- Masthead Text – Imposta il testo del messaggio di benvenuto, il carattere, le dimensioni, l’interlinea, lo stile, il colore, l’allineamento e i margini;
- Button 1 – Imposta il testo del primo pulsante attivabile, il link interno al portfolio o esterno tramite URL, l’apertura o meno in una nuova pagina, il carattere con dimensioni, altezza e smussatura degli angoli per il pulsante, la spaziatura, lo stile del pulsante premuto e lo stile del pulsante al passaggio del mouse;
- Button 2 – Imposta il testo del secondo pulsante attivabile, il link interno al portfolio o esterno tramite URL, l’apertura o meno in una nuova pagina, il carattere con dimensioni, altezza e smussatura degli angoli per il pulsante, la spaziatura, lo stile del pulsante premuto e lo stile del pulsante al passaggio del mouse;
- Social Profiles – Imposta quali pulsanti sociali mostrare;
- Social Icon Style – Imposta per le icone sociali lo stile, l’allineamento, il colore, la trasparenza, le dimensioni e le spaziature delle icone;
- Scroll Down Arrow – Imposta se attivare la freccia verso l’alto per far scomparire la pagina di benvenuto inoltre imposta l’allineamento, il colore e la spaziatura dal fondo pagina;
2. Page backgroud – Imposta un’immagine di sfondo o utilizza un colore personale, definisci se l’immagine deve essere ripetuta, scalata ecc.;
3. Website container (+) – Impostare la pagina web:
- Website container – Impostare la larghezza, i margini e l’allineamento della pagina web contenente il portfolio;
- Layout Options – Impostare la posizione e la larghezza della barra di navigazione, imposta le dimensioni del pagina principale dei contenuti;
- Project Covers – Impostare per la pagina principale il numero di colonne e la spaziatura delle copertine di ciascun progetto;
4. Project Covers (+) – Altre impostazioni specifiche delle copertine con la possibilità di disattivazione di alcune informazioni:
- Cover Images – Imposta per le immagini di copertina eventuali arrotondamenti degli angoli, l’allineamento, gli effetti al passaggio del mouse o al clic del mouse;
- Aspect Ratio Options – Imposta il formato delle copertine tramite menu di selezione tra diversi formati preimpostati o personale. Ad esempio puoi scegliere il formato in base al sensore della tua macchina fotografica o altro a seconda delle tue preferenze;
- Project Titles – Imposta per i titoli delle copertine il font, le dimensioni, l’interlinea, lo stile, il colore, l’allineamento e i margini;
- Project Dates – Imposta per le data delle copertine il font, le dimensioni, l’interlinea, lo stile, li colore, l’allineamento e i margini;
- Custom Field – Imposta per i campi personalizzati delle copertine il font, le dimensioni, l’interlinea, lo stile, il colore, l’allineamento e i margini;
- Project descriptions – Imposta per le descrizione delle copertine il font, le dimensioni, l’interlinea, lo stile, il colore, l’allineamento e i margini;
- Creative Fields – Imposta per i campi del tipo di creatività il font, le dimensioni, l’interlinea, lo stile, il colore, l’allineamento e i margini;
- Text Container – Imposta per il contenitore dei testi il colore, l’opacità, le dimensioni e i margini;
5. Logo (+) – Impostazioni relative al titolo del Portflio, la descrizione e il logo:
- Site Title/Text – Imposta il testo del titolo, il tipo di carattere, le dimensioni, l’interlinea, l’allineamento, il link interno al Portfolio, il colore, lo stile del testo e lo stile del testo al passaggio del puntatore mouse;
- Site Title/Image – Imposta per il logo l’allineamento, il testo alternativo all’immagine, il link interno al Portfolio, l’immagine da utilizzare come logo e la possibilità di rimuoverla, la dimensione massima, l’eventuale logo alternativo che compare al passaggio del mouse e la dimensione del logo per i dispositivi mobili;
- Site Title/Logo Container – Imposta per il contenitore del logo la larghezza, la larghezza massima, l’allineamento e la spaziatura;
6. Navigation (+) – Impostazioni relative al contenitore Menu:
- Navigation Container – Imposta la larghezza del contenitore Menu, l’allineamento, la spaziatura, il colore dell’icona durante la navigazione da mobile;
- Page Titles – Imposta per i titoli delle Pagina il font, la dimensione, il colore, l’allineamento, lo stile, i margini e il comportamento al paggio del mouse e/o al clic;
- Gallery Titles – Imposta per i titoli delle Gallerie il font, la dimensione, il colore, l’allineamento, lo stile e i margini e il comportamento al paggio del mouse e/o al clic;
- Project Titles – Imposta per i titoli dei Progetti il font, la dimensione, il colore, l’allineamento, lo stile e i margini e il comportamento al paggio del mouse e/o al clic;
- Gallery Groups – Imposta per il contenitore Gallerie i margini;
- Links – Imposta per i Links il font, la dimensione, il colore, l’allineamento, lo stile e i margini e il comportamento al paggio del mouse e/o al clic;
- Social Profiles – Imposta per i tuoi Social il relativo link al profilo e abilita la visualizzazione;
- Social Icon Style – Imposta lo stile delle icone Social, l’allineamento, il colore, le dimensioni, i margini e il comportamento al paggio del mouse e/o al clic;
7. Footer (+) – Impostazioni relative al piè di pagina del tuo Portfolio:
- Footer – Impostazioni del testo relativo al Piè di Pagina (con possibilità di utilizzo dei tag HTML), il font, la dimensione, l’interlinea, lo stile, l’allineamento, il colore, la dimensione del contenitore Footer e i margini;
- Social Profiles – Imposta per i tuoi Social il relativo link al profilo e abilita la visualizzazione;
- Social Icon Style – Imposta lo stile delle icone Social, l’allineamento, il colore, le dimensioni, i margini e il comportamento al paggio del mouse e/o al clic;
8. Background (+) – Impostazioni relative allo sfondo del Portfolio:
- Global Background – Carica l’immagine di Sfondo e imposta la dimensione, l’allineamento, se l’immagine è fissa durante lo scroll, se ripetere l’immagine, come riscalare l’immagine e il colore di sfondo;
9. Back to Top (+) – Impostazioni relative al pulsante torna all’inizio pagina:
- Style – Impostazioni del pulsante torna all’inizio pagina relative alla posizione, allo stile, al font, all’allineamento, all’icona della freccia, al colore della freccia e del pulsante, all’opacità della freccia e del pulsante, ai margini e all’allineamento della freccia;
- Margins – Impostazioni del pulsante torna all’inizio pagina relative ai margini e all’allineamento della freccia;
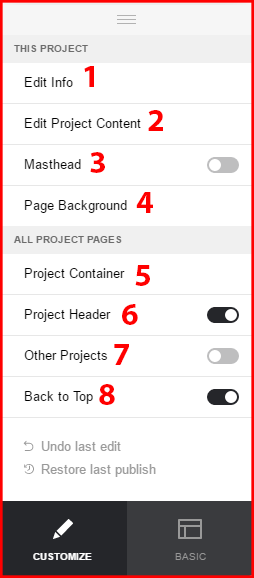
La finestra flottante – THIS PROJECT e THIS PAGE

La barra flottante, all’apertura della pagina contenente i progetti o le pagine statiche, si adegua al contesto proponendo altre voci di impostazioni, vediamo quali:
1. Edit Info – Impostazioni relative al titolo del Progetto, la data, la descrizione, il campo personalizzato e la tipologia di creatività;
2. Edit Project Content (+) – Impostazioni relative al contenuto del contenitore progetto. Cliccando su questa voce verremo trasferiti in una nuova pagina da dove poter inserire e/o editare i contenuti quali foto, altre forme di media, testi e altro ancora caricandole da varie sorgenti disponibili grazie alla finestra flottante che si adegua al nuovo contesto proponendoci le seguenti opzioni:
- Upload Files – Carica nuovi contenuti, o sostituire contenuti esistenti, direttamente dal computer tramite l’apertura di una finestra di dialogo. I formati ammessi sono jpg, gif, png, jpeg, mpeg, mpg, qt, asf, avi, flv, m4v, mov, mp4, 3gp, 3g2, mj2, wmv, mp3;
- Embed Media – Inserisci codice embed per i seguenti servizi Vimeo, YouTube, Adobe TV, Adobe Voice, Blip.tv, Dailymotion, SoundCloud, Mixcloud, Bandcamp, Scribd, Google Maps, Wufoo, SlideShare, Giphy, Prezi, Sketchfab, Issuu, Spotify;
- Add Text – Inserisce un contenitore testo dove scrivere ciò che preferiamo;
- Lightroom – Inserisci contenuti direttamente da Lightroom Mobile mediante la nuova finestra che si apre. Lightroom Mobile è attivo se hai sottoscritto il piano Fotografia di Adobe Creative Cloud¤ non compreso se si è acquistato Lightroom in versione Stand-alone;
- Creative Cloud – Inserisci contenuti direttamente dal tuo spazio su Creative Cloud Files;
- Edit Global Styles – Impostazioni relative ai seguenti contenuti del Progetto:
- Headers – Imposta per i Titoli il tipo di carattere, lo stile, il colore e l’allineamento e i margini;
- Subheaders – Imposta per i Sottotitoli il tipo di carattere, lo stile, il colore e l’allineamento e i margini;
- Paragraphs – Imposta per i Paragrafi il tipo di carattere, lo stile, il colore e l’allineamento e i margini;
- Captions – Imposta per le Didascalie il tipo di carattere, lo stile, il colore e l’allineamento, le dimensioni e la dimensione massima, l’allineamento e i margini;
- Text Links – Imposta per i Link il colore, lo stile e gli stessi ma al passaggio del mouse;
- Images – Imposta le dimensioni del contenitore Immagini, la larghezza massima, l’allineamento e i margini;
- Text Blocks – Imposta le dimensioni del contenitore Testo, la larghezza massima, l’allineamento e i margini;
- Embeds – Imposta le dimensioni del contenitore Embeds, la larghezza massima, l’allineamento e i margini;
- Videos – Imposta le dimensioni del contenitore Video, la larghezza massima, l’allineamento e i margini;
- Audio – Imposta le dimensioni del contenitore Audio, la larghezza massima, l’allineamento e i margini;
3. Masthead (+) – Imposta una pagina di benvenuto per promuovere un messaggio iniziale prima di continuare nella navigazione del Portfolio:
- Masthead Options – Impostare il posizionamento della pagina di benvenuto, il tipo di scorrimento, il posizionamento, l’altezza, la spaziatura, le dimensioni e l’allineamento del contenitore testo, l’allineamento e la spaziatura verticale dell’elemento pulsante;
- Masthead Background – Carica l’immagine di sfondo della pagina di benvenuto inoltre imposta le dimensioni, il posizionamento, l’estensione sullo schermo, il colore di sfondo e il colore da sovrapporre all’immagine con la relativa trasparenza, se l’immagine è fissa o scrollabile e se l’immagine è ripetuta;
- Masthead Title – Imposta il titolo del messaggio di benvenuto, il carattere, dimensioni, interlinea, stile, colore, l’allineamento e i margini;
- Masthead Text – Imposta il testo del messaggio di benvenuto, il carattere, le dimensioni, l’interlinea, lo stile, il colore, l’allineamento e i margini;
- Button 1 – Imposta il testo del primo pulsante attivabile, il link interno al portfolio o esterno tramite URL, l’apertura o meno in una nuova pagina, il carattere con dimensioni, altezza e smussatura degli angoli per il pulsante, la spaziatura, lo stile del pulsante premuto e lo stile del pulsante al passaggio del mouse;
- Button 2 – Imposta il testo del secondo pulsante attivabile, il link interno al portfolio o esterno tramite URL, l’apertura o meno in una nuova pagina, il carattere con dimensioni, altezza e smussatura degli angoli per il pulsante, la spaziatura, lo stile del pulsante premuto e lo stile del pulsante al passaggio del mouse;
- Social Profiles – Imposta quali pulsanti sociali mostrare;
- Social Icon Style – Imposta per le icone sociali lo stile, l’allineamento, il colore, la trasparenza, le dimensioni e le spaziature delle icone;
- Scroll Down Arrow – Imposta se attivare la freccia verso l’alto per far scomparire la pagina di benvenuto inoltre imposta l’allineamento, il colore e la spaziatura dal fondo pagina;
4. Page Background (+) – Impostazioni relative allo sfondo della pagina del Progetto, queste impostazioni sono relative alla singola pagina:
- Page Background – Carica l’immagine di Sfondo della pagina e imposta la dimensione, l’allineamento, se l’immagine è fissa durante lo scroll, se ripetere l’immagine, come riscalare l’immagine e il colore di sfondo;
5. Project Container (+) – Impostazioni relative al contenitore del Progetto quali la dimensione, i margini, la larghezza massima e l’allineamento;
6. Project Header (+) – Impostazioni relative al contenitore Titolo del progetto:
- Project Header – Imposta per il contenitore Titolo la larghezza, la larghezza massima, l’allineamento e i margini;
- Project Title – Imposta per il Titolo il font, lo stile, il colore, l’allineamento e il colore;
- Project Description – Imposta per la Descrizione il font, il colore, l’allineamento e il colore;
- Creative fields – Imposta per il tipo di Creatività il font, il colore, l’allineamento e il colore;
- Custom Field – Imposta per il campo testo Personalizzato il font, il colore, l’allineamento e il colore;
- Project Date – Imposta per la Data il font, il colore, l’allineamento, il colore e il formato della data;
7. Other Project (+) –
8. Back to Top (+) – Impostazioni relative al pulsante torna all’inizio pagina:
- Style – Impostazioni del pulsante torna all’inizio pagina relative alla posizione, allo stile, al font, all’allineamento, all’icona della freccia, al colore della freccia e del pulsante, all’opacità della freccia e del pulsante;
- Margins – Impostazioni del pulsante torna all’inizio pagina relative ai margini e all’allineamento della freccia;
I pulsanti di anteprima e aggiorna

Dopo aver apportato tutte le personalizzazioni necessarie e inserito i tuoi contenuti è giunto il momento di vedere l’aspetto definitivo del tuo portfolio fotografico anche se è già in larga parte visibile nello spazio di lavoro.
Adobe Portfolio ci mette a disposizione due pulsanti per questo scopo.
Con il pulsante Previev potrai vedere in anteprima le modifiche apportate al tuo Portfolio fotografico, appena creato o modificato, con la possibilità di scegliere tra la visualizzazione Desktop, Tablet e Smartphone.
Se il risultato ti soddisfa potrai pubblicare il tuo Portfolio on line tramite il pulsante Update Live Site.
Questo è un metodo molto pratico infatti ti permette di continuare ad apportare modifiche al tuo portfolio, anche in più riprese, ma finché non avrai aggiornato il portfolio live, tramite il pulsante Update Live Site, le modifiche rimarranno visibili solo a te.
Come raggiungere il tuo Portfolio
Leggendo questo articolo avrai notato l’entusiasmo con cui parlo di Adobe Portfolio pertanto non sarà certo una sorpresa se ti dico che ho deciso di utilizzarlo per realizzare il mio Portfolio fotografico.
Visto che gestisco questo blog su piattaforma WordPress ti domanderai perché non l’ho realizzato grazie agli strumenti disponibili su questa piattaforma. Semplice: con Adobe Portfolio ho realizzato il Portfolio in modo semplice, mantenendo un aspetto professionale, ottimizzato anche per il mobile, ma sopratutto in pochissimo tempo!
Ma torniamo al portfolio appena creato.
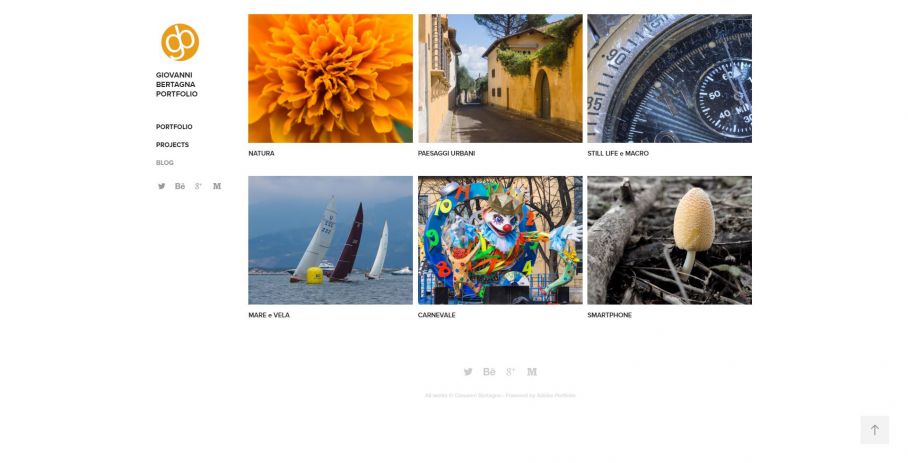
Realizzato il tuo Portfolio, e aggiornatala versione on line tramite il pulsante Update Live Site, sarà visibile all’indirizzo composto dal nome utente, che avrai indicato nella barra verticale in Edit your settings/Domain Name, seguito da .myportfolio.com.
Nel mio caso è così composto: bertagna.myportfolio.com.

Tra le tante opzioni che Adobe Portfolio ci mette a disposizione c’è la possibilità di utilizzare un indirizzo web personalizzato, in alternativa al nomeutente.myportfolio.com.
Per personalizzare l’indirizzo puoi utilizzare un tuo dominio oppure un dominio di terzo livello nel caso tu abbia già un dominio utilizzato per altri scopi.
Per utilizzare questa opzione basta acquistare un dominio di secondo livello, ad esempio www.nomeutente.it, oppure di terzo livello, per esempio partendo dal mio dominio potrebbe essere portfolio.bertagna.it.
Ma quale servizio acquistare per il tuo dominio o dominio di terzo livello?
Al momento dell’acquisto del dominio personale, o del dominio di terzo livello, sarà sufficiente acquistare il servizio di registrazione del dominio o, in alternativa, registrazione dominio con email se vuoi avere a disposizione un indirizzo email personalizzato.
Fai attenzione, non serve che tu acquisti spazio hosting, o altri servizi, in quanto il tuo Portfolio lo hai creato sui server di Adobe.
Fatto questo sarà sufficiente andare in Edit your settings/Domain Name e inserire il dominio acquistato.
Seguendo le istruzioni riportate dovrai impostare i DNS, indicati da Adobe nel pannello delle opzioni Domain Name, nel pannello di controllo del servizio dove hai acquistato il dominio, o dominio di terzo livello.
Fatto questo il tuo portfolio non sarà immediatamente raggiungibile infatti dovrai attendere dalle 24 alle 74 ore circa prima che i DNS si siano propagati in rete.
Portfolio fotografico e microstock
In questo blog uno degli argomenti principali è proprio la fotografia Microstock perciò ti starai chiedendo se realizzare un Portfolio fotografico personale aiuta anche nelle vendite delle tue foto disponibili nelle agenzie Microstock.
Dalla mia esperienza, ma anche dal confronto con altri contributors, la risposta è NO.
Questo perché un acquirente di foto con licenza Royalty Free effettua la ricerca del materiale occorrente direttamente dal motore di ricerca dell’agenzia e non certo vagando per internet.
Quanto sopra chiaramente non vale se sei un fotografo microstock famoso, in questo caso il potenziale acquirente potrebbe effettuare la ricerca in base al tuo nome o brand.

Il mio consiglio è di inserire nella didascalia della foto, se disponibile anche nelle agenzie microstock, i relativi link alle pagine di vendita, sia che tu sia un fotografo microstock affermato o meno. Nella peggiore delle ipotesi non ti porterà alcuna nuova vendita.
Nel tuo Portfolio personale inserisci solo qualche link alle foto che hai in vendita, chiaramente quelle più significative e importanti per te, altrimenti troppi link che puntano alle stesse nelle agenzie microstock potrebbero portare a delle penalizzazioni dell’indicizzazione! Alcune agenzie penalizzano l’indicizzazione delle foto con alti tassi di visualizzazione a fronte di scarse vendite. Pertanto è bene prestare molta attenzione.
Cookies Policy
Ma Adobe Portfolio rispetta la Cookies Policy?
Si. Se si utilizza il servizio senza l’inserimento di codice embed o il codice di Google Analytics non dobbiamo inserire alcun banner.
Il problema sorge se inseriamo codice embed di servizi esterni. In quel caso dobbiamo verificare caso per caso l’utilizzo o meno di cookies e adeguare il nostro Portfolio alla normativa.
Nel mio caso, avendo sottoscritto il servizio di Iubenda per la generazione della Privacy Policy¤, con la possibilità di abilitare la Cookie Policy, ed essendo il Portfolio parte integrante dello stesso Blog, ho potuto utilizzare lo stesso come spiegato dalla stessa Iubenda nella documentazione di supporto.
Se devi adeguare il tuo nuovo Blog o Portfolio alle normative sulla Privacy ti consiglio di contattare Iubenda per trovare la soluzione giusta per te¤.
RESTA AGGIORNATO!
Se non l'hai ancora fatto, iscriviti al Blog per ricevere aggiornamenti ed accedere ad alcuni contenuti riservati.
Non riceverai mai e-mail di spam, anche io le odio
Conclusioni
In questo articolo ti ho presentato il nuovo servizio Adobe Portfolio, rilasciato per permetterti di creare il tuo portfolio fotografico in modo semplice e con un aspetto altamente professionale.
Come detto all’inizio dell’articolo il Portfolio è uno strumento indispensabile per il fotografo, pertanto ti consiglio di approfondire leggendo l’articolo L’importanza del portfolio per il fotografo professionista scritto da Alessio Furlan.
Quello che più mi piace del nuovo servizio di Adobe è la possibilità di creare non solo il proprio Portfolio ma un vero e proprio sito personale, comprendente anche pagine statiche, con eventualmente un dominio personale e le statistiche di Google Analytics.
E il tutto senza scrivere una riga di codice!
Se non hai la necessità di creare un Blog ma ti è sufficiente avere un Portfolio personale, corredato da alcune pagine statiche, Adobe Portfolio sarà più che sufficiente per le tue esigenze.
Se hai sottoscritto un piano Adobe Creative Cloud¤ prova Adobe Portfolio, è compreso nell’abbonamento, così potrai renderti conto in prima persona delle sue effettive potenzialità.
Lo scopo di questo articolo è di fornirti le informazioni di base per iniziare a creare il tuo Portfolio.
Se hai domande, richieste di chiarimenti o vuoi esprimere la tua opinione su Adobe Portfolio non esitare a contattarmi.
SE TI PIACE QUELLO CHE FACCIO
SOSTIENI IL BLOG
A te non costa nulla e io riceverò una piccola commissione ¤
Per approfondire
- Guida in linea di Adobe Portfolio;
- L’importanza del portfolio per il fotografo professionista scritto da Alessio Furlan;
- Cosa sono i Domini di terzo livello;
- Il mio Portfolio su Adobe Portfolio;
- Il mio profilo su Behance;